


In the end I found a solution was to draw the shapes quite roughly then use the Edit path by nodes tool (shortcut F2), select a vertex or a edge, and manually enter the XY values to match up with the adjacent zone.

I just couldn’t seem to get the snapping to work. Even then, it doesn’t seem to line up as well in the browser as it does in the editor.Ģ) It’s pretty hard to get things to line up. If you don’t do this it will show up in a random font, if it shows up at all. After you’ve typed it in, you then have to convert it to paths by selecting it and hitting Ctrl+Shift+C. Right-click on the path > Object Properties > Change the Id field to match the zones name in your CSV file.ġ) Text is really odd in this software. To create the image I imported a JPG plan of the building, knocked the opacity down, and then traced over it with the Draw Bezier curves and straight lines tool (shortcut Shift+F6). If you want to use this technique for mapping you’ll probably be able to track down a vector graphic of the geographical areas your interested in which will save you quite a bit of time. Not having used this type of software before, this is what took the most time for me. I used Inkscape (free SVG editing software) to create the outlines of the zones in the building, but you could use Illustrator or any other vector graphics editor that produces SVG files. Just create the file in Excel and save as CSV. The first column holds the names of all your zones and the second column contains the energy data you want to visualise.

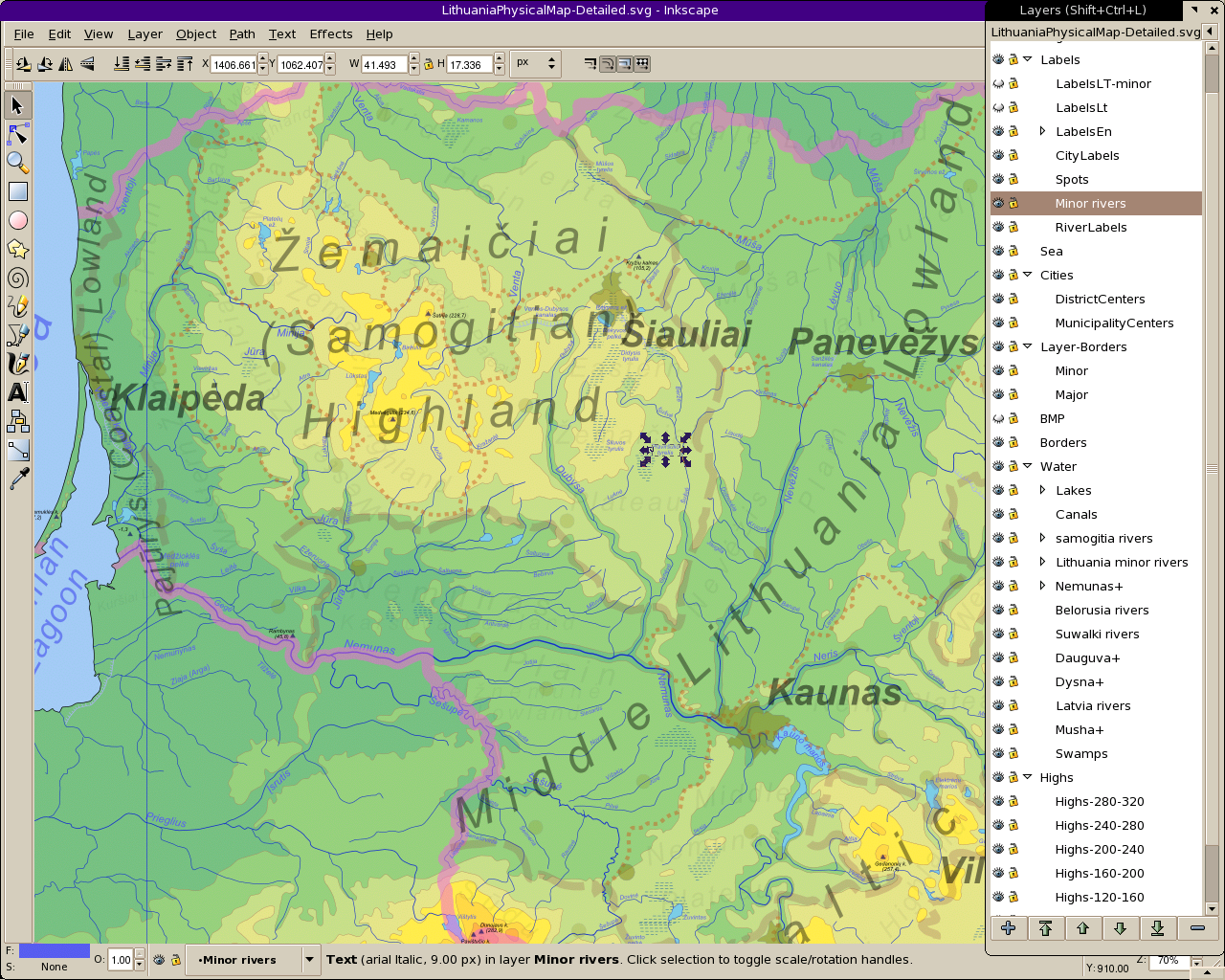
The Python script below requires this to be in a CSV file, organised into two columns. The first step is to gather your energy data. This post walks you through the process of creating the image above and the code draws heavily on the code in the book. Rather than go down the route of learning a new package, I remembered a chapter on creating choropleth maps in Nathan Yau’s fantastic Visualize This. I wanted to do the something similar but for sub-metered zones in a multi-tenanted office building. Mel Starrs tweeted a week or so ago about using GIS software to do mapping and energy analysis.


 0 kommentar(er)
0 kommentar(er)
